SPEED UP WordPress: 21 Ways To Make Your Site Faster

Web Hosting Sumo is supported by our readers. When you purchase via links on our site we may earn a commission. The price you pay isn't affected by this commission. We only promote products that we truly believe in. Learn more.
No one likes to wait for a website to load. Most people will leave right away if your website takes more than 3 seconds to load.
Every visitor who opens your website but leaves without converting is lost revenue.
If you want to stop losing conversions & revenue, you need to speed up your website.
In this guide, I will share with you the best techniques you can use to speed up your WordPress website.
Why Your WordPress Site’s Speed Matters
A slow website kills conversions.
If you want people to subscribe to your newsletter or buy your product, you need a fast website.
If your website is slow, most people will leave without reading your website’s content. In fact, according to Kissmetrics, 47% of consumers expect a web page to load in 2 seconds or less, and 40% will abandon a website that takes over 3 seconds to load.
Spending any amount of money on getting traffic to a slow website is like pouring money down the drain.
WARNING: Before making any changes to your site, create a backup so you can revert back to the old version if any changes break your website.
How To Speed Up Your WordPress Website
Here are 21 ways to speed up WordPress:
1. Switch To A Faster Theme
🚀 Impact On Speed: Medium
The theme you use has a huge impact on your website’s speed. Most WordPress themes (even the premium ones) are bloated with features you don’t need.
For example, there are themes that are bundled with sliders that come with “1100+ customization options”. Your blog probably doesn’t need that slider or that many options.
If your theme has to load dozens of CSS and JS files, it will slow down your website.
It is way easier to switch to a better, faster theme than it is to fix a crappy, bloated theme.
When choosing a WordPress theme, it is a good idea to check the speed of the theme demo with a tool such as Google Pagespeed Insights or GT Metrix. If the demo page of a theme takes more than 3 seconds to load, that theme will be even slower on your website once you add some real content.
If you can’t find a fast theme or don’t want to spend any money, use the default theme that comes pre-installed with WordPress. It will be way faster than most themes you can find on premium theme marketplaces.
2. Move To A Better Web Hosting Service
🚀 Impact On Speed: Medium
Your web host’s server can make or break your website’s speed.
If your web host’s server is slow, it will take at least half a second to generate a response every time someone visits your website. Add to that all the CSS and JS files the browser has to download from your server, and you have the perfect recipe for a slow website.
Most people host their website on a Shared Hosting plan and wonder why their website is so slow. On a shared hosting plan, your website shares the same server resources with hundreds of other websites.
If you want your website to load fast, invest in a good web host right from the start.
3. Give Your Site A Boost With Caching Plugins

🚀 Impact On Speed: Very High
WordPress generates pages on the fly every time someone visits your website. This means your server has to run hundreds of thousands of lines of code every time someone visits your website.
This not only increases the page load time but also puts a lot of load on your server.
A Caching Plugin solves this problem by creating a copy of the generated HTML, saving it, and then serving that saved, pre-generated file whenever someone visits your website.
This way WordPress doesn’t have to connect to the Database server or run thousands of lines of code for every visit.
This can shave a lot of time off your website’s loading speed.
There are lots of free cache plugins for WordPress. We use W3 Total Cache on this website because it plays well with the theme and plugins we use.

Although most of the W3 Total Cache features are free, you need a paid license to use some of the premium ones. This is true of all the caching plugins on the market, however, you probably won’t need the paid features — most sites don’t.
Here are some of the most popular WordPress Cache Plugins:
We first tried WP Super Cache with this website. It broke a lot of the functionality on our site. But we had no such issues with W3 Total Cache. Another website we own breaks with W3 Total Cache but works fine with WP Super Cache.
If the plugin you choose breaks some functionality on your website, which is very common with caching plugins, try tweaking some of the settings or just try another one.
4. Enable Browser Caching
🚀 Impact On Speed: Medium
Your website has a lot of common CSS, JS, and image files that need to be loaded on every page. Web browsers load all the files, even the common ones, when someone goes from one page to another on your website.
To prevent this, you can enable browser caching. Enabling browser caching allows your visitor’s browser to save (cache) all the files of your website for a set period of time. This way, the browser only has to load the new files on every subsequent visit.
Most WordPress caching plugins can enable browser caching for your website. So if you have already installed a caching plugin, just enable browser caching in the settings of your caching plugin.
If your caching plugin doesn’t come with browser caching, you can add the following code to your .htaccess file:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 month”
ExpiresByType image/jpeg “access 1 month”
ExpiresByType image/gif “access 1 month”
ExpiresByType image/png “access 1 month”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 month”
ExpiresDefault “access 1 month”
</IfModule>By default, this code will allow browsers to cache images, CSS and JS files, and other resources for 1 month.
5. Optimize Your Images
🚀 Impact On Speed: Medium
Images can slow down your website.
When there are lots of images on a web page, their size starts to add up. If you have a lot of images on your website, they probably make more than half the size of your website.
Reducing the size of your images can reduce the size of your website. And the smaller in size your website is, the faster it will load.
You can reduce the size of your images by compressing them. Image compression can reduce the size of your image to less than a quarter their original size without any visible loss in quality.
To compress images on your blog, you can use the free reSmush.it Plugin:

Unlike other image compression plugins on the market, it is completely free and doesn’t limit the number of images you can compress for free.
Once you install the plugin, it will compress and optimize all the images on your website automatically.
6. Lazy-Load Your Images
🚀 Impact On Speed: High
When you open a webpage, your browser loads all the images on that page even if they aren’t visible. That means if your website has a lot of images, your visitor will have to wait till they are all loaded before they can interact with your website.
As you can imagine, the more images you have on a page, the slower it will load.
This is where lazy-loading comes in.
Rather than load all images at once, you instruct the browser to only load images when they become visible on the page. So, if you have 23 images on a webpage, the browser will only load the ones at the top that are visible when the page loads.
If you have a caching plugin installed, look at the settings to see if it supports lazy-loading. Most caching and speed-optimization plugins do.
If you don’t have a caching plugin or can’t find the feature, you can use one of these free plugins:
- Lazy Load by Optimole – Lazy loads your images and has the option to optimize them.
- Autooptimize – An all-in-one speed optimization plugin.
- a3 Lazy Load.
7. Clean Your WordPress Database
🚀 Impact On Speed: Low
The size of your website’s database increase as you add more content.
When you add new content to your website or add a new plugin, WordPress adds a lot of non-essential data to your database.
On a large site, this non-essential data can add up, which slows down your website.
To remove this non-essential data from your database and speed it up, you can use the WP-Optimize plugin.

It’s a free plugin that removes non-essential, redundant data from your database. It can also defragment your database to make it faster.
8. Limit The Number of Post Revisions
🚀 Impact On Speed: Low
Every time you save a draft, WordPress creates a new version of the document called a revision. This allows you to go back to a previous version if you ever make a mistake.
By default, WordPress stores an unlimited number of revisions per document.
So, if you save a document 100 times, WordPress creates 100 different versions of the document.
With time, these revisions can add up and increase the size of your database.
Fortunately, you can limit the number of revisions WordPress creates per post.
To do this, simply add the following code to your wp-config.php file:
define(‘WP_POST_REVISIONS’, 5);
define(‘AUTOSAVE_INTERVAL’, 300);This code will limit the number of revisions per post to 5 and increase the autosave interval to 300 seconds. You can change the number of revisions to any number you like but we recommend keeping it low.
9. Deactivate and Remove Unused Plugins
🚀 Impact On Speed: High
Every plugin you install on your website increases the number of lines of code your web server has to run every time someone visits your website.
Having dozens of plugins can slow down your website.
I recommend only installing plugins that are essential to your website and removing any plugin that you don’t need.
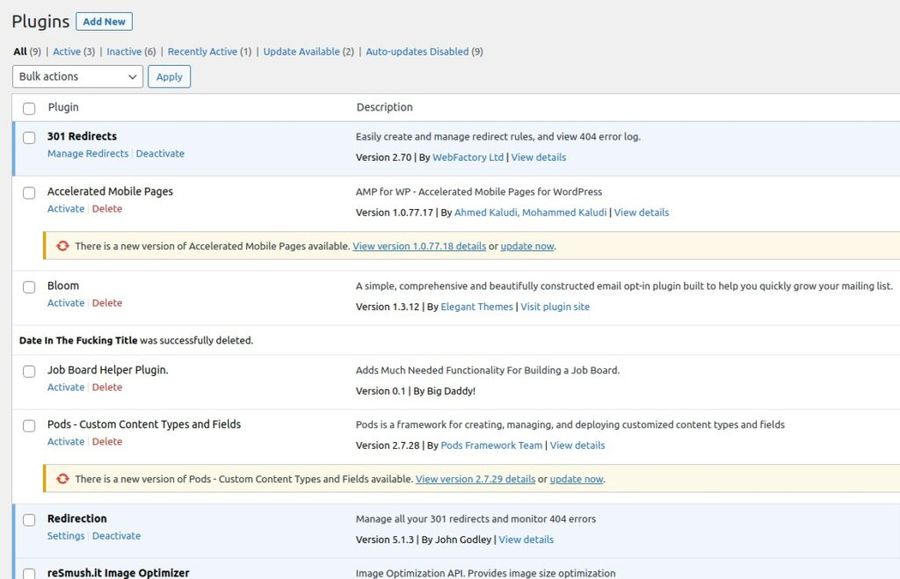
Go to the Plugins section of your Dashboard and disable any plugin that you don’t need:

Before you delete any of the plugins, make sure you visit your website and check if anything is broken. If removing a plugin breaks your website, then it means you need the plugin.
10. Split Comments Into Pages
🚀 Impact On Speed: Medium
If you are producing high-quality content, then you probably get a lot of comments.
Having a lot of comments on a blog post can increase the page size drastically.
To solve this problem, you can break comments into multiple pages.
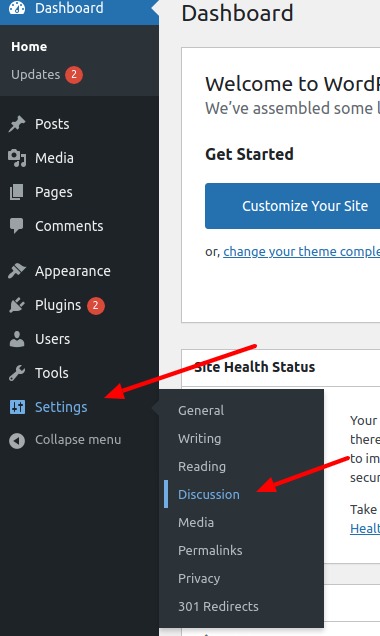
To do this, go to the Discussion section under Settings on your dashboard:

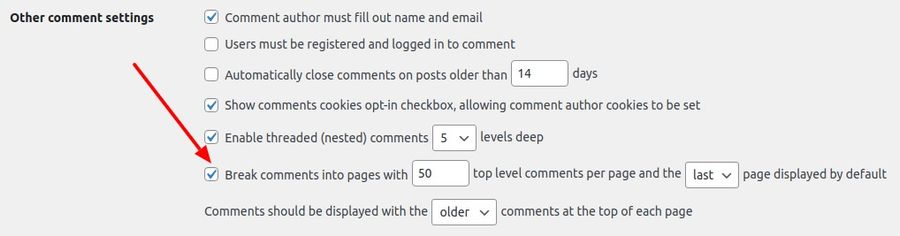
Now, check the break comments checkbox and click the Save Changes button at the bottom:

WordPress will now break/paginate comments into multiple pages when there are more than 50 comments.
11. Compress Your JavaScript and CSS Files
🚀 Impact On Speed: Medium
If your theme uses a lot of JS and CSS files, it will increase the size of your website.
To prevent this, you can compress your JavaScript and CSS files by minifying them.
Most caching plugins such as WP Super Cache and W3 Total Cache include this feature but it is disabled by default. Look at the settings page of your caching plugin to find and enable this feature.
If you aren’t using a cache plugin or can’t find this feature in the one you are using, then here are a couple of plugins you can use to compress your JS and CSS files:
If enabling minification breaks your website, disable automatic mode and try manual optimization. All of these plugins allow you to manually select the files that you want to minify.
Simply go through the list of the files and check your website every time you select a file. If minifying it breaks your website, then don’t select it.
12. Enable GZIP Compression
🚀 Impact On Speed: Very High
GZIP compression can halve the size of your website. And it’s supported by all modern web browsers. It can speed up your website and reduce your bandwidth usage.
If you have a caching/speed-optimization plugin installed, you can simply enable this feature by looking into the settings.
Alternatively, you can add this code to your .htaccess file to enable GZIP compression without any plugin:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript13. Disable Hotlinking of Your Content
🚀 Impact On Speed: Medium
As your website gets successful, other sites will steal your content. There’s not much you can do about it.
When a website steals your content, they will link to the images on your website directly. This will increase your bandwidth usage and put a lot of load on your server.
To disable websites from “hotlinking” your images, you can add the following code to your .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?your-website.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ – [F]Before you use the above code, you will have to change your-website.com with your real domain name.
14. Load JavaScript In The Footer
🚀 Impact On Speed: High
Most plugins and themes load their JavaScript files at the top of your page’s HTML code. This prevents the browser from displaying the page until all these files at the top are loaded.
If you can move these JavaScript files to the footer of your page, browsers will display your web page instantly and then load these files once the essential parts of the page are loaded.
If you are using a custom theme, you can move the JavaScript <script> elements right before the closing </body> tag.
You will also need to update your functions.php file and change the parameters of enqueue script functions to load your theme’s scripts in the footer.
Alternatively, you can use the Hummingbird plugin to move scripts to the footer. This is a trial and error process. You will have to manually go through all the JS files and check if moving them to the footer breaks your website one by one.
15. Use Async Scripts
🚀 Impact On Speed: Medium
If you can’t move scripts to the footer or don’t want to, you can add the async attribute to their <script> tag. This tells the browser that it can display while it’s still loading the JS file.
Simply add the async=true attribute to your website’s script files:
<script src=’http://yoursite.com/script.js’ async=true></script>16. Enable Keep-Alive
🚀 Impact On Speed: Medium
If your website loads a lot of images, javascript, and CSS files, then your visitor’s browser will need to download all these files one by one. And for each file, it will create a new connection to your website’s server.
Creating a new connection takes time and can be slow as hell. Not to mention, it can put a lot of load on your server.
To prevent this, you can enable Keep-Alive on your web server by adding the following code to your .htaccess file:
<ifModule mod_headers.c>
Header set Connection keep-alive
</ifModule>Keep-Alive allows a browser to download multiple files from the same connection.
17. Use A CDN
🚀 Impact On Speed: High
The distance between your visitor and the location of your server increases the time it takes to load your website.
So if your web server is located in Japan and someone in the US opens your website, it will take some time for your visitor’s browser to establish a connection with your server.
Although this added time is usually under 500 ms, it starts to add up if your website has a lot of content.
To prevent this delay, you can use a CDN service.
A Content Delivery Network (CDN) delivers content to your visitors from a server nearest to them. It does so by creating a cached copy of your website’s content on hundreds of servers around the world.
A good CDN also protects you from DDoS attacks.
I recommend using the Cloudflare CDN service. It’s free and very easy to set up.
18. Convert Static Pages Into HTML
🚀 Impact On Speed: Very High
If you have pages on your website that get a lot of traffic but don’t need updating, you can convert them to HTML and serve the HTML files directly.
This is almost exactly what a caching plugin does. It makes a copy of the generated HTML of all your pages and serves the pre-rendered cached copy to visitors. This removes the need for rendering pages every time someone visits your website.
Although caching plugins can shave a lot of time off your website’s load times, they still run on WordPress. This means even though WordPress isn’t generating every page on the fly, there’s still processing happening on the server.
When you serve static HTML files, there’s no processing at all. This can halve the load time of pages that have a lot of content. It can also reduce the load on your website’s server.
19. Reduce Number of Requests
🚀 Impact On Speed: Medium
If your theme uses a lot of JS and CSS files, the browser will have to load all those files one by one. And every request will increase your website’s loading time.
One way to reduce the number of requests is to use a minimal theme that only comes with features you need. You should also deactivate any plugins on your website that you don’t need.
Another way to reduce requests is to combine multiple CSS and JS files into one large CSS and JS file respectively.
If you are using a custom theme and know how to code, I recommend manually combining the files.
Or you can use this Merge plugin to merge these files automatically.
20. Reduce Number of Images Per Page With Image Sprites
🚀 Impact On Speed: Medium
If your website uses a lot of icons or small images, you can combine them all into one image sprite to reduce their overall size. It also reduces the number of requests the browser has to make to load your website, killing two birds with one stone.
Here’s an example of what a sprite sheet looks like:
You can learn more about CSS sprite sheets in this YouTube video.
21. Disable Pingbacks and Trackbacks To Reduce Server Load
🚀 Impact On Speed: Medium
When you add a link to another WordPress site in your content, your site will communicate with that site to tell it about the link, and vice verca. This is called Pingbacks. It can add a lot of load to your server slowing down your website.
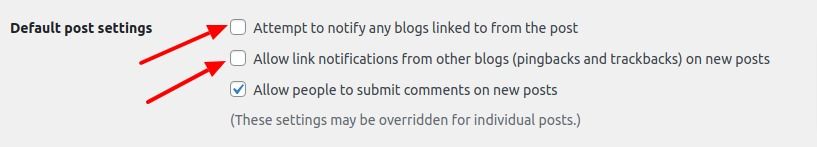
You can disable this on the Discussion subpage of Settings:

Conclusion
If you feel overwhelmed by this list of techniques, you can just install a caching plugin (#3) and an image optimization plugin (#5). This will give you a huge boost in speed.
You can then return to this list and try new techniques one by one to test what works with your website.
If this article helped you speed up your website, please share it and subscribe to our email list.
Please share!

